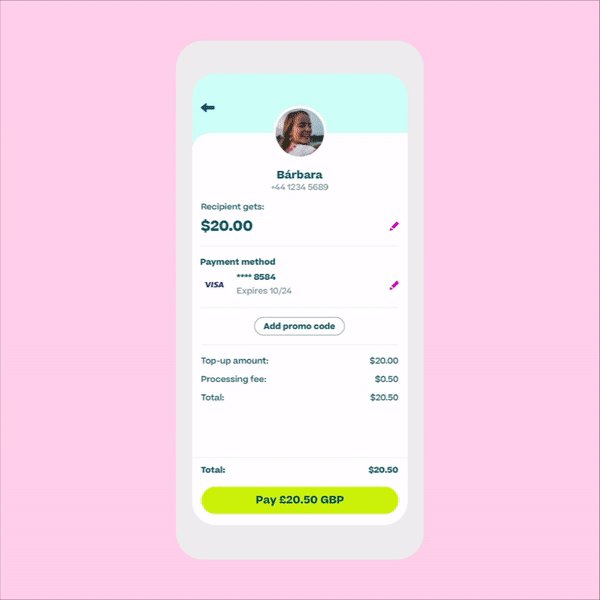
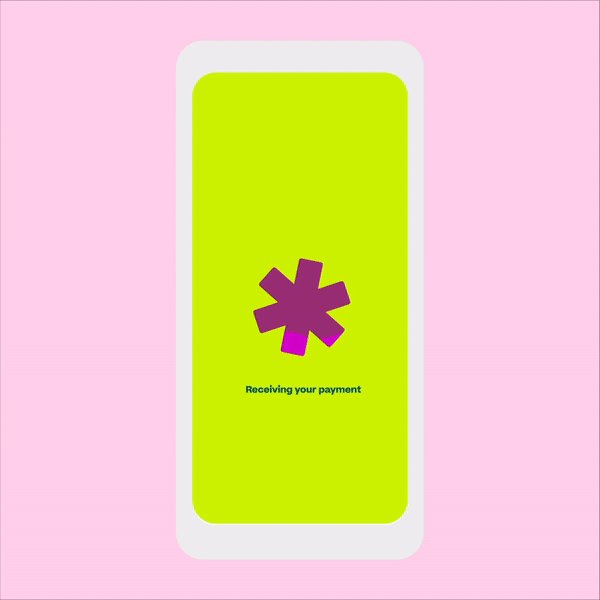
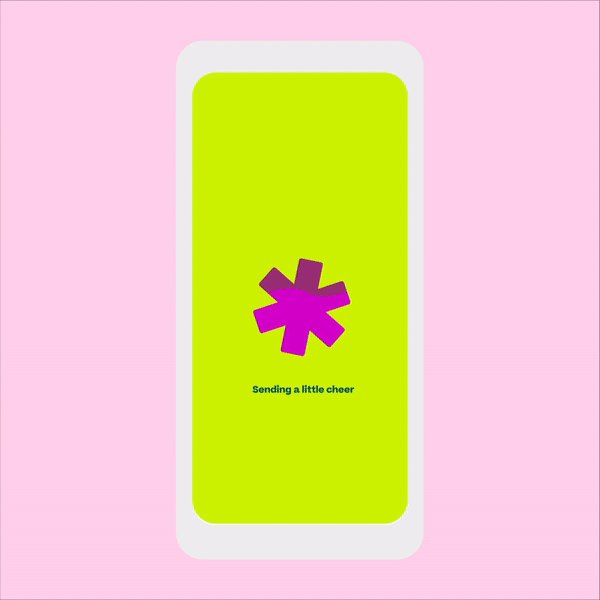
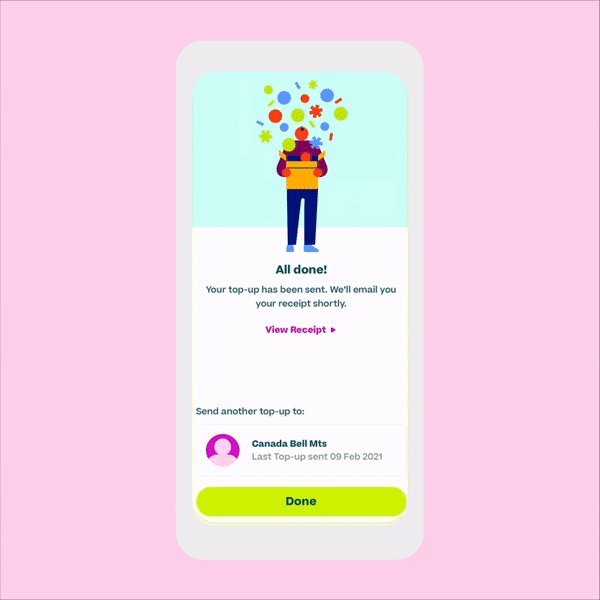
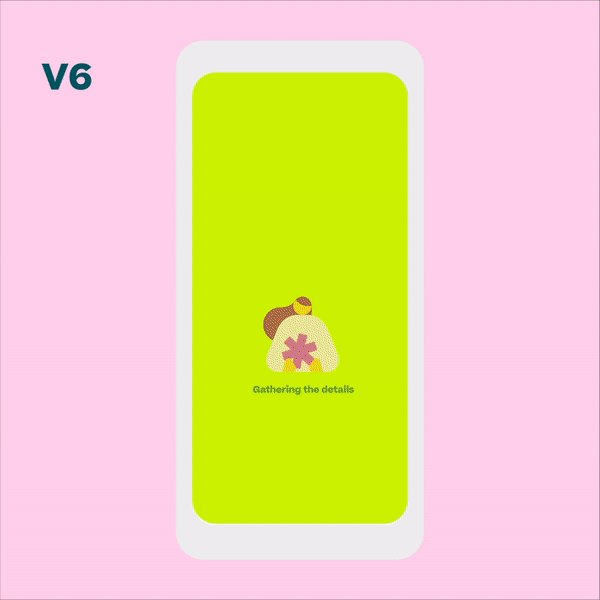
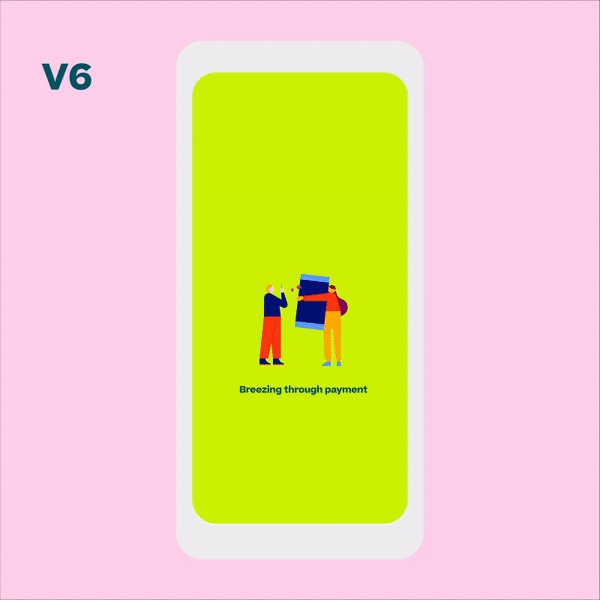
Ding Load Screen
Project Overview
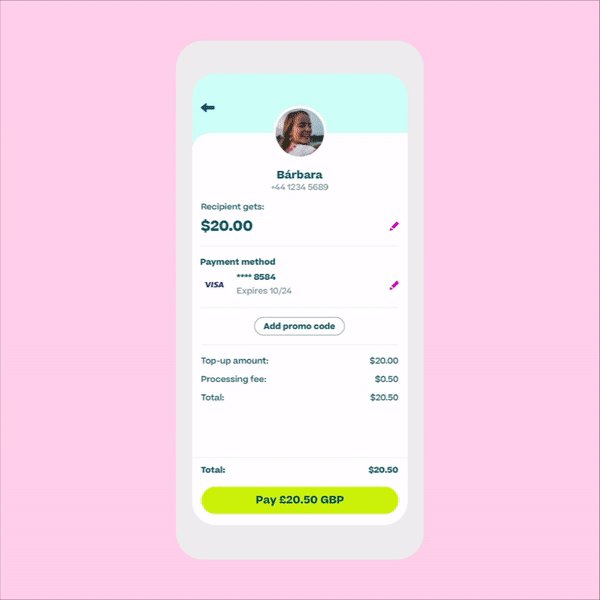
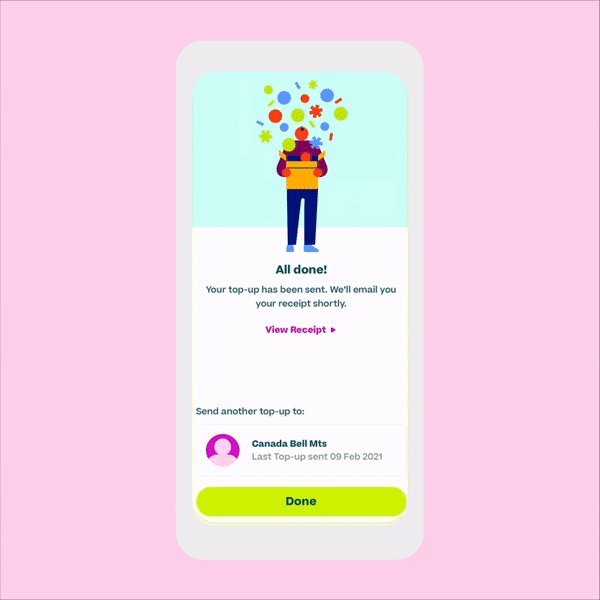
In this UI project, we're dedicated to crafting a seamless and engaging loading screen experience. Our goal is to captivate users during brief wait times, enhancing user satisfaction and brand perception. We'll combine creativity and functionality to transform loading screens from mere pauses into opportunities for user engagement and brand reinforcement.
My Role
Customer Insights
I collaborated closely with the Mobile Product Designer, engaging in in-depth discussions with stakeholders and conducting user interviews to understand their needs and preferences. By delving into these conversations, we unearthed valuable insights that allowed us to transform abstract ideas into functional features. These features were carefully crafted to align seamlessly with customer behaviors and motivations, resulting in a user-centric product that truly resonated with our audience.
Design Exploration, Refinement & Validation
We embarked on an extensive exploration of potential solutions, embracing a divergent approach to tackle the problem from various angles. Through multiple iterative prototype sessions with our clients, we carefully honed in on and refined the chosen design direction. With the guiding hand of our Product Manager overseeing the entire process, we proceeded to put the meticulously crafted mockups to the test with our dedicated user base, ensuring that our final product would meet and exceed their expectations.
Why?
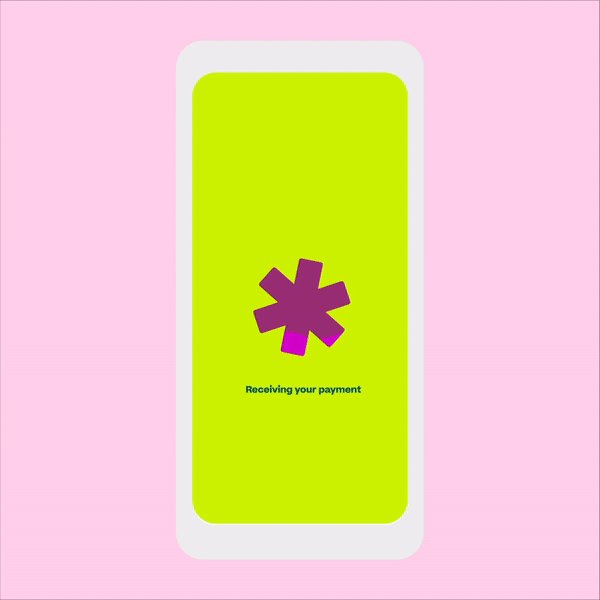
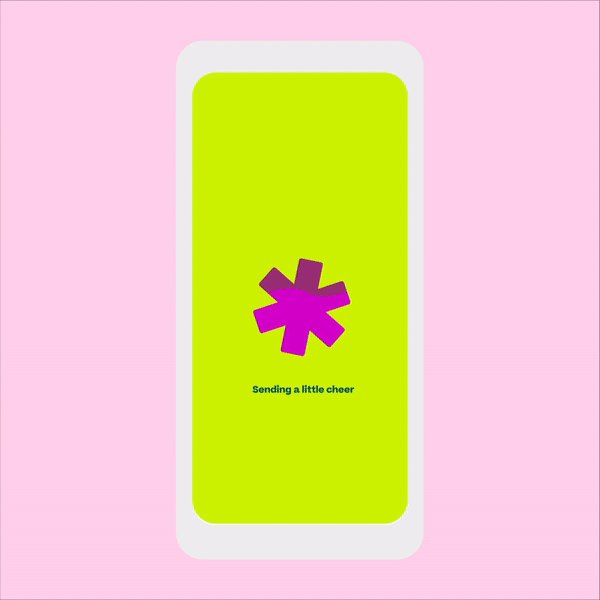
Studies and Benefits of Loading Animations in Transaction Apps:
Enhanced User Experience: Loading animations provide immediate feedback to users that their action has been acknowledged by the app. This prevents users from feeling like their request has been ignored, improving overall user satisfaction.
Reduced User Anxiety: Waiting for a transaction to process can be anxiety-inducing for users. Loading animations act as a reassuring visual cue, signaling that the system is actively working on their request. This can help reduce user stress during the brief waiting period.
Perception of Speed: Well-designed loading animations can create the perception of a faster transaction process. When users see something happening on the screen, even during a short delay, it makes the wait time feel shorter.
Accessibility: Loading animations can also benefit users with disabilities. They provide an additional sensory cue for those who may have difficulty discerning changes in screen content, such as individuals with visual impairments.
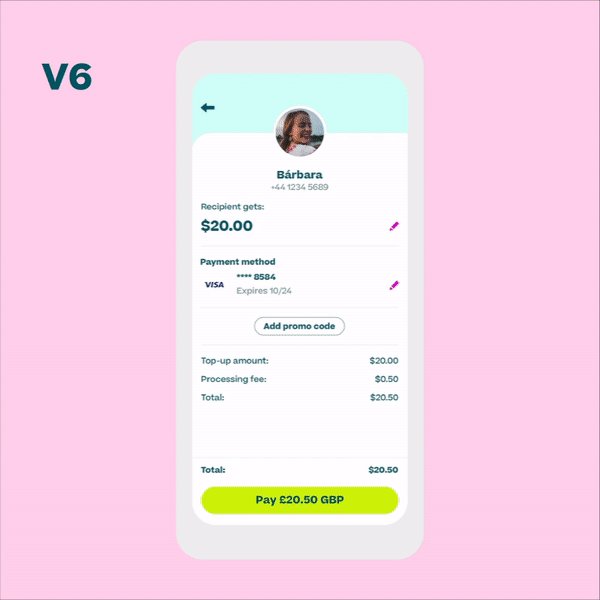
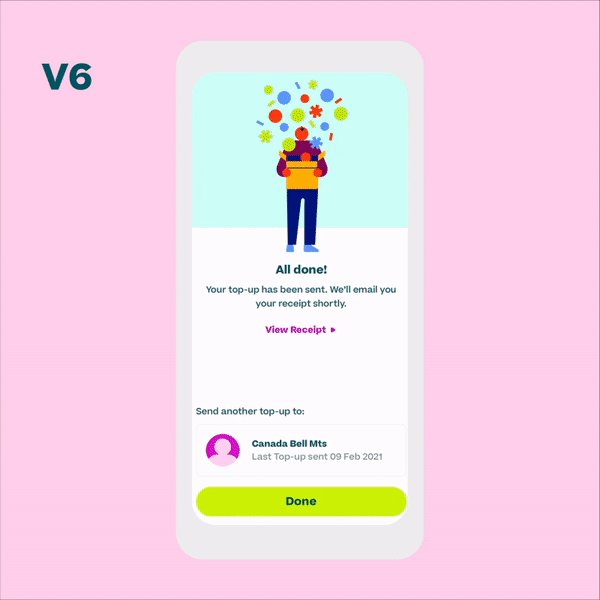
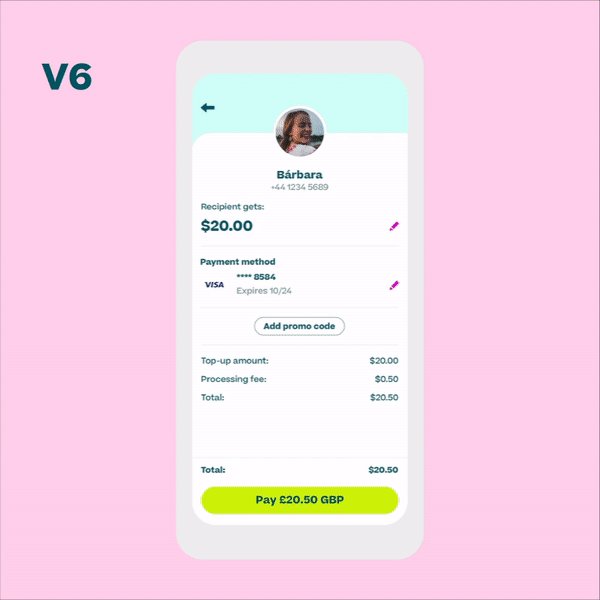
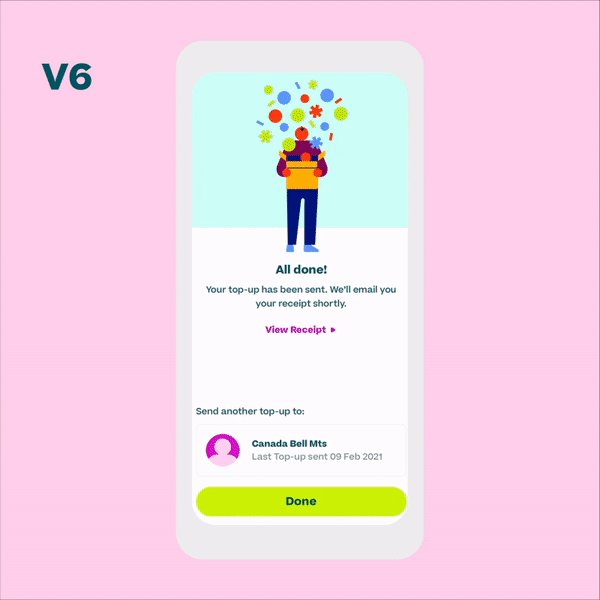
Testing screens